Як перевірити розмір шрифту та обличчя на веб-сайті
Незалежно від того, чи займаєтеся ви дизайном чи просто подобається зовнішній вигляд конкретного веб-сайту, знання того, який тип шрифту використовується на сайті та якого розміру, може допомогти вам наслідувати його або використовувати на власному веб-сайті. Є кілька способів досягти цього, і я покажу вам кілька з них тут. Тож якщо ви хочете перевірити тип і розмір шрифту на веб-сайті, читайте далі!

З буквально мільйонами шрифтів, пошук ідеального може зайняти більше часу, ніж потрібно. Коли ви все-таки помічаєте хороший, вам потрібно відразу з’ясувати, що це таке, інакше ви можете втратити його назавжди. Якщо він особливо хороший, ви можете використовувати його на власному веб-сайті, як шрифт Office або в Windows, залежно від типу шрифту. Просто пам’ятайте, що деякі шрифти захищені авторським правом і недоступні для публічного використання.
Перевірка типу та розміру шрифту на веб-сайті
Існує кілька способів перевірити тип і розмір шрифту на будь-якому веб-сайті. Найпростіший метод використовує сам браузер, тоді як інші використовують сторонні інструменти для ідентифікації активів сторінки. Я розповім про обидва типи. Спочатку ми зосередимося на методі вбудованого браузера.
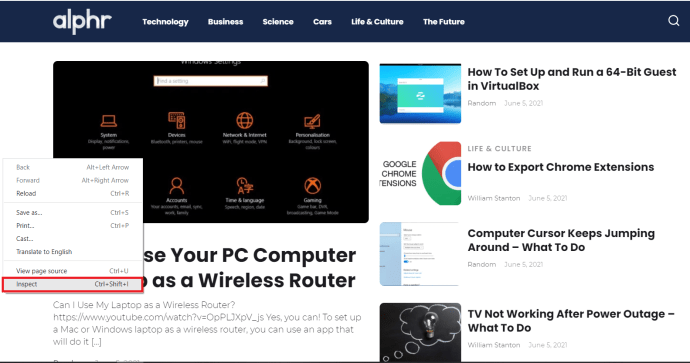
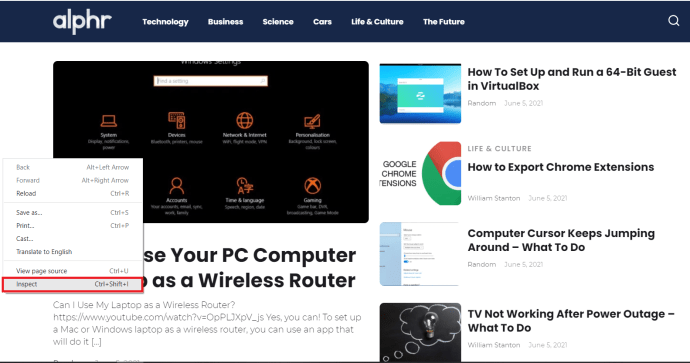
- Клацніть правою кнопкою миші на сторінці, яка вам подобається, і виберіть Перевірити елемент (Firefox), Оглянути (Chrome), або F12Інструменти розробника (Край).

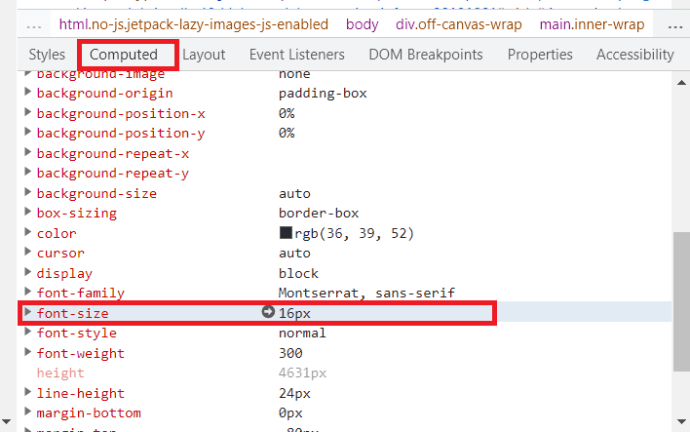
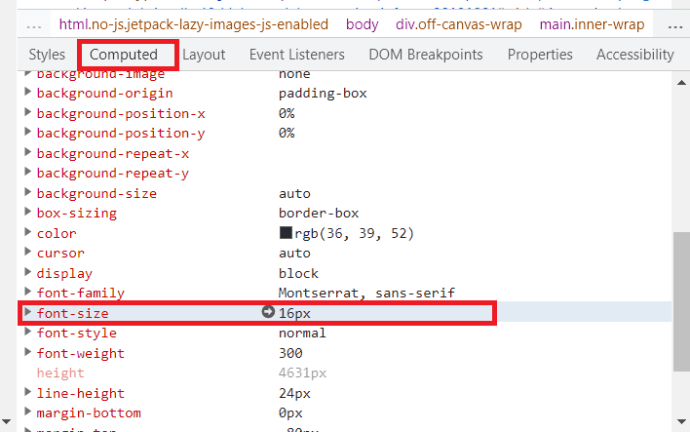
- Виберіть інспектор (Firefox) або Обчислений (Chrome) у нових нижніх вікнах і прокрутіть униз праворуч, доки не досягнете Шрифт або розмір шрифту. Він повинен показувати сімейство шрифтів, конкретний використаний шрифт, його розмір, колір та все інше, що визначає сторінка.

Різні CMS та різні веб-дизайни відображають інформацію про шрифти різними способами. Спробуйте цей метод на кількох веб-сторінках, і ви, ймовірно, побачите кілька різних способів визначення шрифтів.

Інструменти сторонніх розробників для визначення типу та розміру шрифту
Існує кілька доповнень сторонніх розробників, які працюють або як плагіни, або як букмарклети і можуть ідентифікувати типи шрифтів. Вони працюють з більшістю браузерів, включаючи Safari, тому ви повинні знайти те, з чим можна працювати без особливих проблем.
Firebug
Колись Firebug був інструментом для налагодження лише Firefox для розробників. Він став настільки популярним, що тепер не залежить від браузера і буде працювати з більшістю браузерів. Це неймовірно універсальний інструмент, який може перевірити будь-який елемент веб-сторінки, включаючи шрифт.
- Просто встановіть надбудову, як зазвичай, виділіть деякий текст на сторінці, натисніть вкладку HTML у Firebug, а потім натисніть «Обчислено» праворуч. Потім Firebug має виділити назву шрифту, сімейство шрифтів, розмір, вагу та все, що вам потрібно знати.
Однак майте на увазі, що Firebug було припинено з 2017 року. Старіші версії його все ще можна завантажити, але вони більше не оновлюватимуться, і Firebug, ймовірно, втратить функціональність у міру розвитку браузерів.

WhatFont
WhatFont — це букмарклет, який може ідентифікувати шрифти на веб-сторінках. Перетягніть букмарклет на панель закладок і використовуйте його, щоб визначити майже будь-який шрифт у будь-якому місці. Він безкоштовний у використанні і дуже простий. Перейдіть на веб-сторінку, яка вам подобається, натисніть на букмарклет і наведіть курсор на шрифт, який ви хочете визначити. Над ним з’являється маленька чорна коробка, яка повідомляє вам шрифт.

Оскільки він був оновлений, він навіть став сумісним із відповідними доповненнями.
Знову ж таки, залежно від того, як налаштована CMS або як спроектована сторінка, це буде або проста ідентифікація шрифту, або повне поле, яке надає вам розмір, колір, вагу тощо.
Існує багато доповнень типу букмарклета, які можуть ідентифікувати шрифти; WhatFont — лише один із них. Ви користуєтеся одним? Ця стаття переконала вас спробувати новий? Дайте нам знати нижче.